1. Yêu cầu:
php_fileinfo phải được enable trong file: php\php.ini
extension=php_fileinfo.dll
Lưu ý: cần khởi động lại server nếu bạn đang start
2. Cài đặt
Sửa file composer.json
"require": {
/*.......thêm dòng........*/
"pqb/filemanager-laravel": "2.*"
},
thực hiện lệnh: composer update
Sửa file app.php
'Pqb\FilemanagerLaravel\FilemanagerLaravelServiceProvider',
Facade
'FilemanagerLaravel'=> 'Pqb\FilemanagerLaravel\Facades\FilemanagerLaravel',
chạy lệnh: php artisan vendor:publish
kết quả:
Copied Directory [\vendor\pqb\filemanager-laravel\src\controllers] To [\app\Http\Controllers]
Copied Directory [\vendor\pqb\filemanager-laravel\src\views] To [\resources\views\vendor\filemanager-laravel]
Copied Directory [\vendor\pqb\filemanager-laravel\public] To [\public]
Publishing Complete!
nếu trong quá trình copy báo lỗi
[ReflectionException]
Class App\Http\Controllers\FilemanagerLaravelController does not exist
Thì hãy tạo controller với tên FilemanagerLaravelController
sau đó thực hiện lại lệnh: php artisan vendor:publish
kiểm tra xem nội dung file FilemanagerLaravelController.php có thay đổi hay ko?
nếu không thay đổi ta hãy copy bằng tay file FilemanagerLaravelController.php trong
[\vendor\pqb\filemanager-laravel\src\controllers] To [\app\Http\Controllers]
Sửa file routes.php thêm đoạn sau:
Route::group(array('middleware' => 'auth'), function(){
Route::controller('filemanager', 'FilemanagerLaravelController');
});
Cấu hình thư mục upload hình ảnh:
\public\filemanager\scripts\filemanager.config.js
tìm đến dòng:
"serverRoot": true,
"fileRoot": false,
sửa thành
"serverRoot": true,
"fileRoot": "/public/files/",
toàn bộ hình ảnh bạn upload lên sẽ nằm trong thư mục files/
bây giờ toàn bộ bước cấu hình đã xong, khai báo trong view để dùng:
<textarea id="content" class="content"></textarea>
<script type="text/javascript" src="/public/tinymce/tinymce.min.js"></script>
<script type="text/javascript" src="/public/tinymce/tinymce_editor.js"></script>
<script type="text/javascript">
editor_config.selector = "textarea.content";
editor_config.path_absolute = "/";
editor_config.language = "en_GB";
tinymce.init(editor_config);
</script>
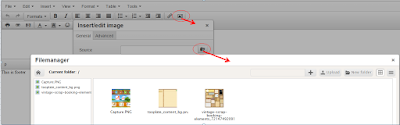
Đây là kết quả sau khi chạy thành công:
3. kiểm tra login mới cho phép truy câp vào thư mục
Thêm file view thông báo lỗi.
resources\views\vendor\filemanager-laravel\filemanager\error.blade.php
sửa file FilemanagerLaravelController.php
public function getShow() {
$f = FilemanagerLaravel::Filemanager();
if(Auth::check()) {
return view('filemanager-laravel::filemanager.index');
} else {
return view('filemanager-laravel::filemanager.error');
}
}
Nguồn tham khảo.
lưu ý: đường dẫn đến file các file js có thể không có /public tùy theo cách ban cấu hình laravel
Ngôn ngữ của texteditor (download)

No comments:
Post a Comment